コンセプト
子供のころはまったミニ四駆。
主人公の声援に反応し速度を上げたり華麗な技を繰り出したりしていました。
「ミニ四駆は友達」
そんな願いを現代の技術でかなえます。


材料
- Obniz (マイコンボード)
- 音声センサー
- ミニ四駆
- モバイルバッテリー
- 工具や接着剤、テープなど


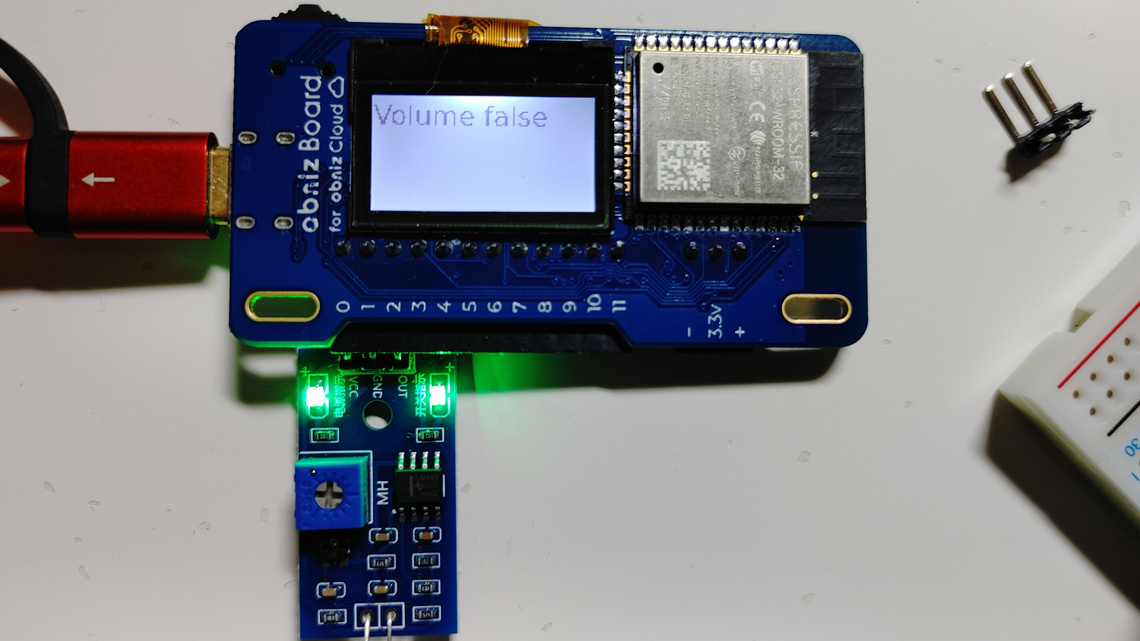
マイクの接続
- Obniz用のマイクは少ない。
- 今回は「VKLSVAN LM393 Arduino用」で代替。
- デジタル信号を読み取れる。

コード(JavaScript)
// Obnizの初期設定
const Obniz = require('obniz');
const obniz = new Obniz('key'); // obnizIDに自分のIDを入れます
obniz.onconnect = async () => {
//VKLSVAN LM393(青い方)を使用。初期不良も多いので注意。点滅が多いのは不自然
// 0番ピンをVCCに設定
let vccPin = obniz.io0;
vccPin.output(true); // HIGH (VCC)
// 1番ピンをGNDに設定
let gndPin = obniz.io1;
gndPin.output(false); // LOW (GND)
// 2番ピンをデジタル入力ピンとして使用
let digitalInput = obniz.io2;
digitalInput.input();
// 音量を測定する関数
const measureVolume = async () => {
//デジタル信号の状態を読み取る
let digitalValue = digitalInput.value;
console.log(digitalValue); // 測定した音量を出力 + true(HIGH)またはfalse(LOW)を出力
//ディスプレイ表示
obniz.display.clear(); // 一旦クリアする
obniz.display.print("Volume " + digitalValue); //日本語は表示できない。
};
// 0.5秒ごとに音量を測定
setInterval(measureVolume, 500);
};

モーターの接続
- Obniz以外に事前に以下を準備
- 市販のミニ四駆用モーター
- ワニグリップ付きコード 2本以上

コード(JavaScript)
const Obniz = require('obniz');
const obniz = new Obniz('key'); // obnizIDに自分のIDを入れます
obniz.onconnect = async function() {
var motor = obniz.wired("DCMotor", {forward:0, back:1}); //モーターの出入
motor.power(15); //0~100で制御。弱すぎや強すぎだと動かない
motor.move(true);
}

全部を組み合わせ完成
- 全部を組み合わせて完成
- Obniz + モバイルバッテリー
- マイク接続
- モーター制御
- ミニ四駆
- ミニ四駆からはみ出してしまうので、ガムテープなどで補強
- モーターの動きが可変なのでギアが空回りする事も。物理面の調整もしましょう